ウェブサイトを簡単作成!無料で使える UI デザインツール 5選 | Webクローラ | ScrapeStorm
摘要:UIデザイナーとしてユーザーを満足させる作品を設計したいと考えています。高度なスキル、豊富な経験のほか、いくつかのツールを身につける必要があります。以下では、UIデザイナーの仕事で一般的に使用されているデザインソフトウェアの種類を紹介します。 ScrapeStorm無料ダウンロード
UIデザイナーとしてユーザーを満足させる作品を設計したいと考えています。高度なスキル、豊富な経験のほか、いくつかのツールを身につける必要があります。以下では、UIデザイナーの仕事で一般的に使用されているデザインソフトウェアの種類を紹介します。
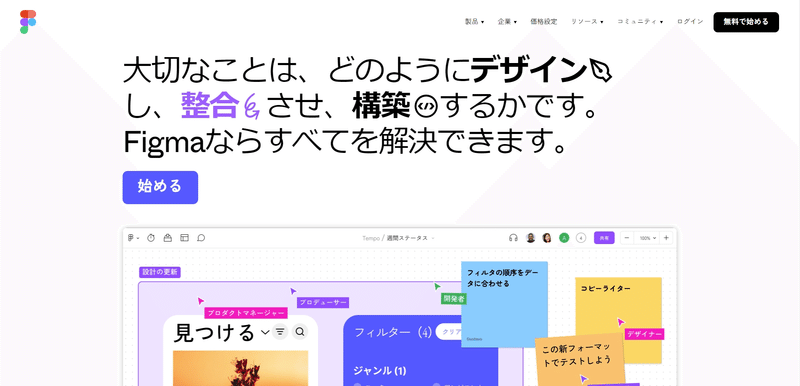
1.Figma(フィグマ)
Figmaは、Webプラットフォームに基づくUIデザインツールです。操作は簡単で、基本的な機能は全面的で、プラグインの機能は強大です。ユーザーコミュニティはいつでもデザイン体験を交流することができ、多くの人がUIデザインに入る敷居を下げた。初心者は迅速に操作し、プラットフォームを横断して実行することができます。初心者登録後は、限られた時間で無料で試用できます。

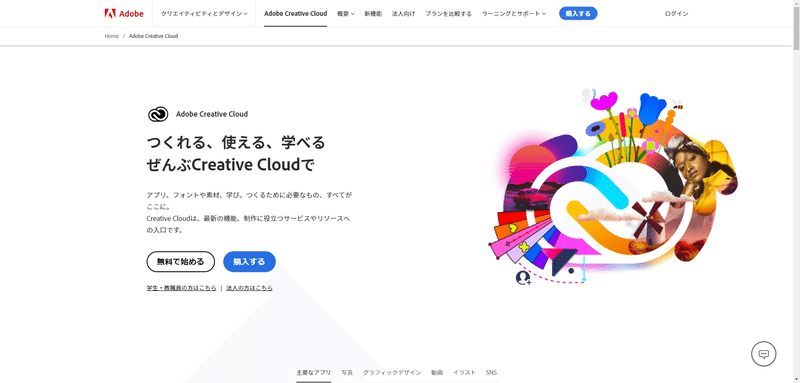
2.Adobe XD
Adobe XDはAdobeシリーズのデザインとインタラクションを統合した設計デザインです。このデザインの多くのユーザーは、シンプルで効率的で、インターフェースが簡潔で明瞭な体験をしています。このデザインは自動吸着、高速コピー、高品質インタラクティブ、マルチプラットフォームプレビューなどの機能を備えています。

3. Sketch (スケッチ)
「Sketch」は2010年にサービス開始されたUIデザインツールで、ほかのUIデザインツールと比較しても長い歴史があります。UIデザインに特化しているため余計な機能がなく、動作がスムーズでデザインの共有を簡単に行えるというメリットがあります。Sketchには、シンボル機能と呼ばれる機能が備わっています。レイヤー設定、スマートタグページなどの機能により、ユーザー操作の複雑さが軽減されるとともに、豊富で実用的なプラグインも提供されています。

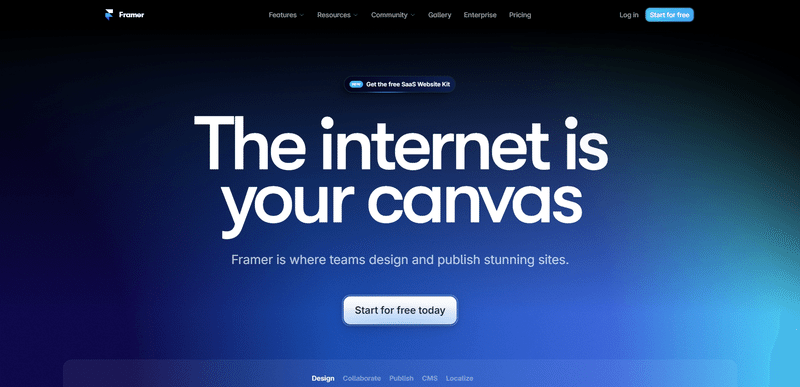
4. Framer (フレーマー)
「Framer」は、プロトタイピングツールとデザインツールが一体となり、動きを確認しながら作業したい方に向いています。プロトタイプはプログラミングのようにコードを書いて作成するため、プログラミングの経験がある方にも向いているといえるでしょう。
Framerの特徴の一つが、拡張性の高さです。コンポーネントの自由度が高いため、ほかのソフトでは生み出せない細やかなアニメーションを実現できます。プラグインを利用すれば、表現の幅をより広げられるでしょう。

5.STUDIO
STUDIOはノーコードでWebサイトを作ることができるツールです。直感的にWebデザインを行うことができ、おしゃれなサイトを簡単に作ることができます。サイトデザインは見たままの状態を確認しながら、ドラッグ&ドロップで作成可能です。テンプレートを使用すれば、ページ数、イメージの配置、全体レイアウトを一から考える事無く簡単に作成することができます。また作成は1人ではなく、複数人で対応することもできます。「招待」機能を用いてメールアドレスを指定するだけで、チームとしてサイト作成が可能です。

免責事項: 本文はユーザーが提供して、侵害がありましたら、ご連絡してすぐに削除します。ScrapeStormは、ユーザーが本ソフトウェアを使って行うすべての行為に対して、一切責任を負いません。