CSSセレクタ(CSS selector) | Webクローラ | ScrapeStorm
摘要:CSSセレクタは、HTML または XML ドキュメント内の特定の要素を選択するためのパターンまたはルールです。 これにより、タイプ、属性、位置などに基づいて 1 つ以上の要素を選択し、選択したこれらの要素にスタイル ルールを適用できます。 ScrapeStorm無料ダウンロード
ScrapeStormとは、強い機能を持つ、プログラミングが必要なく、使いやすい人工知能Webスクレイピングツールです。
概要
CSSセレクタは、HTML または XML ドキュメント内の特定の要素を選択するためのパターンまたはルールです。 これにより、タイプ、属性、位置などに基づいて 1 つ以上の要素を選択し、選択したこれらの要素にスタイル ルールを適用できます。

適用シーン
CSSセレクタを使用すると、開発者は HTML または XML ドキュメント内の要素を選択およびカスタマイズして、ページのスタイルとレイアウトを制御できます。 開発者は、セレクターを使用して、フォント、色、余白、背景などのスタイル ルールを特定の要素または要素の組み合わせに適用し、Web ページ上でさまざまな外観効果を実現できます。 CSS セレクタは幅広いシナリオに適用でき、レスポンシブ デザインの作成、フォーム要素の美化、ナビゲーション メニューとリンク スタイルのカスタマイズ、要素のステータスの制御、組版とレイアウトのデザイン、アニメーション効果の追加、Web ページのテーマの切り替えなどに使用できます。 これらのセレクターは、最新のユーザーフレンドリーで魅力的な Web ページを作成するために不可欠であり、開発者がページ要素の外観と動作をより正確に制御できるようになり、より良いユーザー エクスペリエンスを提供します。
メリット:CSS セレクタの利点は、Web ページのスタイルを制御する柔軟かつ正確な方法を提供し、開発者がページの外観とレイアウトを簡単に変更できるため、ユーザー エクスペリエンスとページ インタラクションが向上することです。 CSS セレクタの構文は比較的シンプルで、学習と使用が簡単で、HTML ドキュメントの冗長性が軽減され、ページの読み込み速度が向上します。 さらに、CSS セレクタをさまざまなデバイスや画面サイズに適用してレスポンシブ デザインを実現し、Web ページをさまざまなデバイスで適切に表示できるようにすることができます。
デメリット:CSS セレクタの欠点の 1 つは、複雑なセレクターの組み合わせを処理するときにパフォーマンスが低下し、ページの読み込みが遅くなる可能性があることです。 さらに、CSS セレクタはスタイルのオーバーライドや競合を引き起こす場合があるため、不要な問題を避けるためにスタイル シートを慎重に管理し、整理する必要があります。
図例
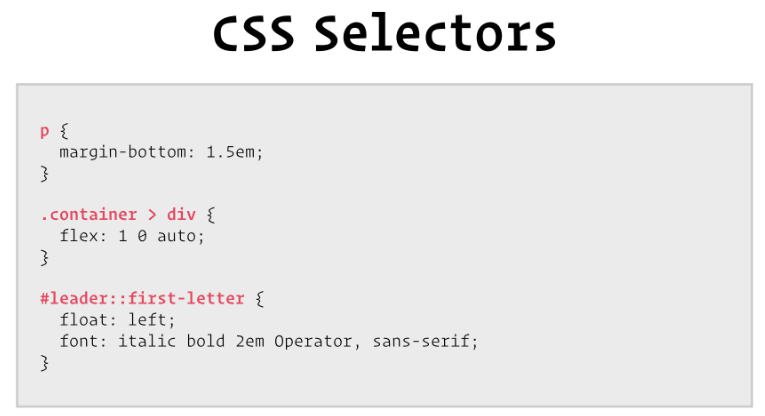
1. CSS セレクタの使用例。

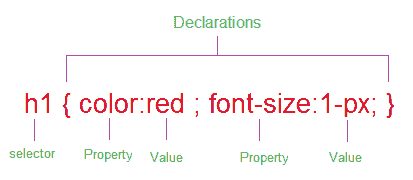
2. CSS セレクタの例。

関連記事
参考リンク
https://www.tohoho-web.com/css/selector.htm